先週末から、SSK Worldでは新デザインを導入しています。四半世紀以上もWebサイト運営を続けていると、同じデザインで続けているのに飽きてきて、ときどきこうやってリニューアルしたくなります。もっとも、それ以前の問題として新技術の台頭とそれに伴う既存の技術の衰退、さらには廃止というのっぴきならない事情も、変更の引き金になったりします。
そこまで切実な話でなくても、流行の変化でそれまでCool!と思っていたデザインがいつの間にか前時代的なものになってしまい、変えないと恥ずかしくなってしまうような経験も何度かしています。例えば背景が暗くなったり明るくなったり、UIがリッチになったりシンプルになったり…というあたりは、思いっきり流行に流されながら生きている自覚があります。
前回リニューアルをしたのは、ほぼ4年前の2019年11月。このときは、各記事のアイキャッチ画像を背景に大きく配したデザインを使いたい…という、かなりビジュアル志向のデザイン変更でした。このときには、ちょうど気に入ったテンプレートが配布されていたので、ほぼそのまま流用したのですが、見た目こそ良かったものの、表示が安定するまでに時間がかかるのが悩みの種でした。何とか問題が解決できないか、いろいろ試行錯誤してみたものの決定打が無く、高速なサーバーに切り替わってもついに改善は見られませんでした。
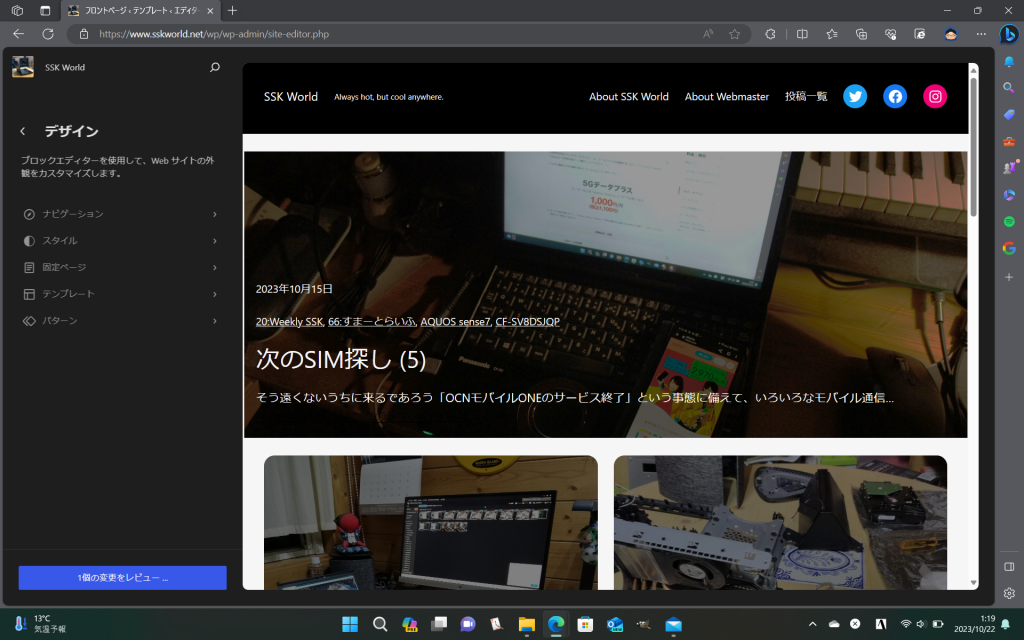
一方で、最近のバージョンのWordPressでは、Webブラウザー上で「ブロック」と呼ばれる要素を配置・編集することで、個別の投稿記事のレイアウトだけでなくテンプレートの構成もかなり自由に作り込むことができる、「ブロックテーマ」が導入されています。いろいろ調べてみたところ、どうやらブロックテーマの編集でも自分の思い描くモノがかなり作り込めそうだ…ということで、今回はこの方法でチャレンジしてみることにしました。
既に巷で配布されているブロックテーマも増えてきていますが、今回はシンプルなモノから始めて、ある程度自分でイジりたい!ということで、WordPressに標準で付属している「Twenty Twenty-Three」を使うことにしました。直訳すると「二十、二十三」ということになりますが、もちろん2023年という今年の西暦年を意味している、最新版のテーマです。




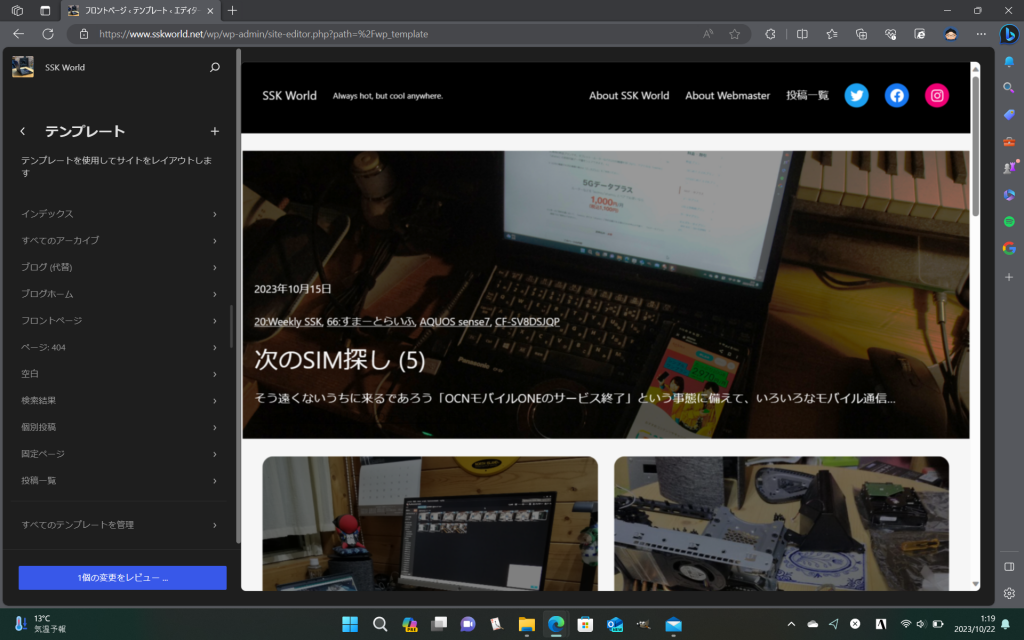
ブロック編集自体は、WordPress 5.0で導入されたGutenbergエディターの頃から触れているモノなので、既にそれなりの経験値があります。これがテンプレートの編集にも拡張されているのが「サイトエディター」で、Gutenbergに用意されている様々なフォーマットのブロックの他に、テンプレートならではの「サイトのタイトル」「記事のタイトル」「投稿日」「次の記事」等のブロックが用意されていて、それらを縦横に配置可能です。記事の一覧などを繰り返しでブロックに流し込める「クエリーループ」ブロックもあります。ユーザーが定義するブロックの「パターン」も、既存のブロック同様に使えます。
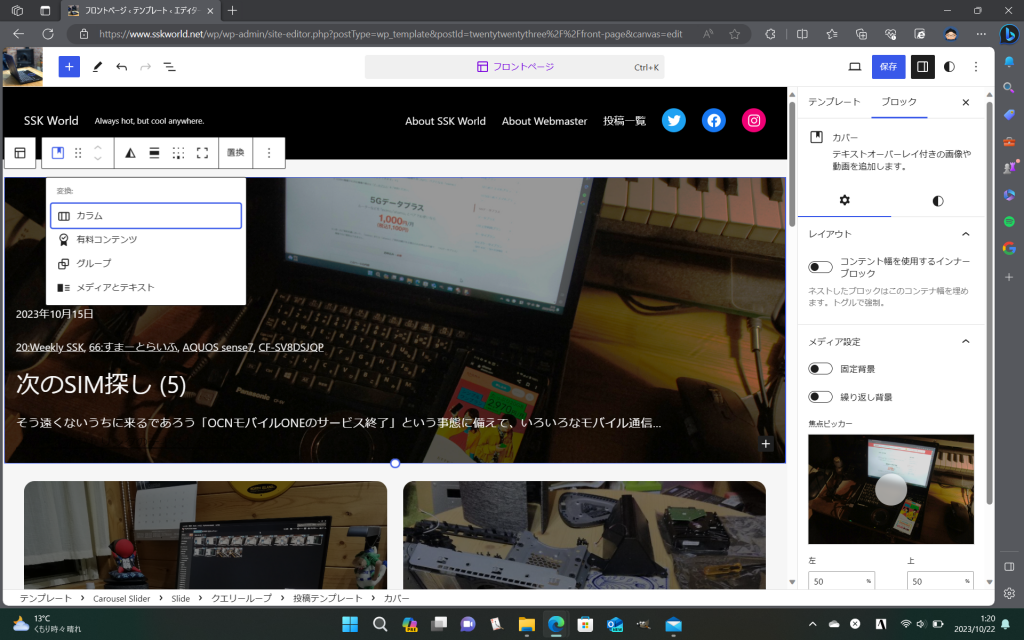
色や文字サイズ等の編集も画面中から簡単に行え、HTMLやCSS、PHPを直打ちする必要はほとんどありません。最近流行のノーコード開発ですね。HTMLを全て直打ちしてWebサイトを構築していた頃から比べると雲泥の差。まさに隔世の感があります。

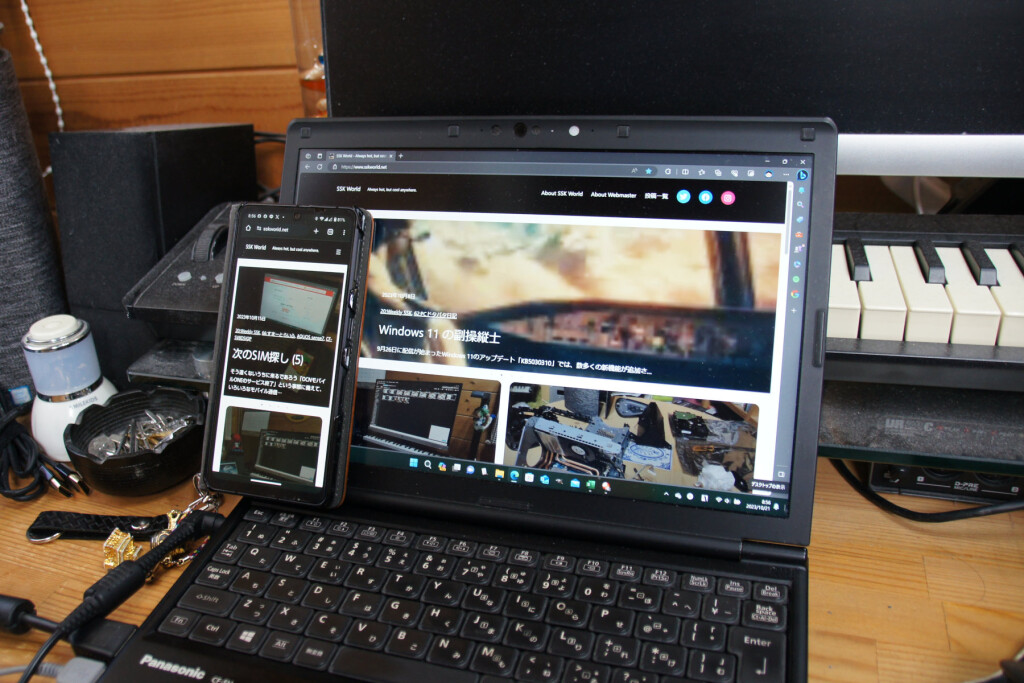
出来上がったページは、こちらで特に意識せずに編集しても(ごく一部にモバイルでの表示を決めるオプションもあったりしますが)レスポンシブデザインに対応できていて、PCでもスマホでもデバイスに合わせた表示に自動的に調整されています。ただ、Twenty Twenty-Three自体がどちらかというとモバイルデバイスをターゲットにしたデザインで、PCで閲覧するとちょっと間延びした印象もあります。さすがに根本的なところはなかなか変えられません。
文字の背景に画像を流し込める「ラベル」というブロックがある(しかもコンテキストに合わせてアイキャッチ画像を貼れる)ので、コレを活用してPublicationテンプレートの雰囲気を狙ってみました。基本的には狙ったとおりの動きをしてくれているのですが、何故か本来の画像よりも解像度が非常に低い状態で表示されることがあり、特にPCで閲覧すると目立つことがあります。コード編集レベルで何とかならないか、追々調べていきたいと思います。
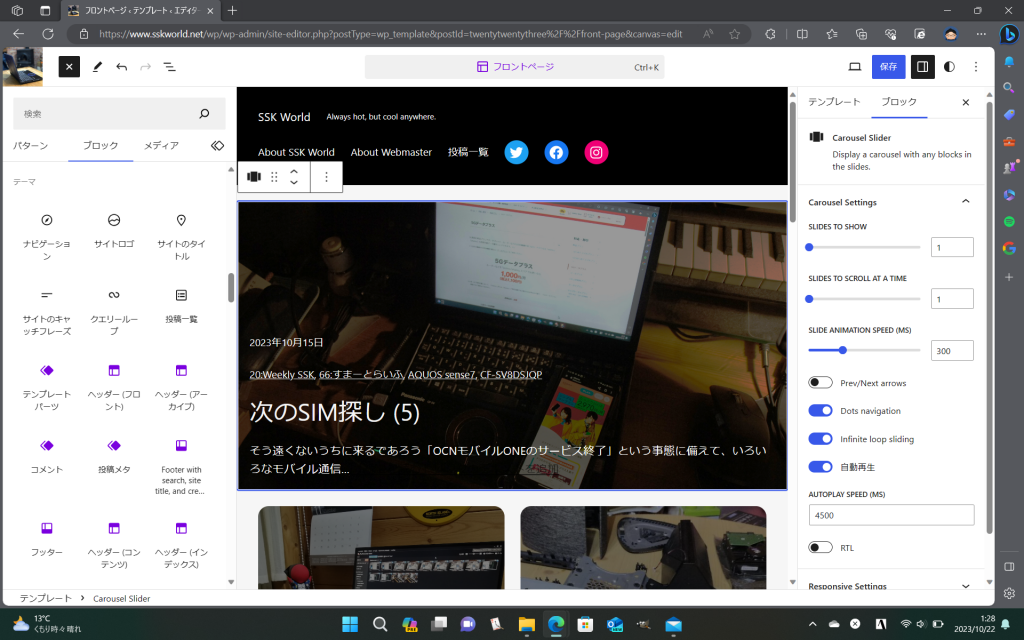
今回、新たにページに仕掛けたかった機能が、新着記事の「カルーセル」表示。記事や画像などが横方向に自動的に流れながら順次表示されていく、巷のWebサイトでは結構よく見かける演出です。
カルーセル表示については、サイトエディターの導入が始まったWordPress 5.9くらいの頃には、クエリループブロックの標準機能として搭載されていると思われる公式のドキュメントがいくつかありますが、現行のマニュアル関係からはキレイに消え去っています。廃止されたことも正式にコメントはされていないようなので、もしかすると隠し機能では残っているかも知れません。
ともかく、標準で実現する方法は見つからなかったので、WordPressのプラグインで対応することに。結構いろいろな種類がありますが、今のところは「Carousel Slider Block for Gutenberg」というものを使っています。「どんなブロックでも」流すことができるのが特徴で、私は新着記事3本と投稿一覧のリンクを組み合わせて流しています。
ただ、クエリループブロックで3本分の記事を配置しても、ひとかたまりのブロックとして認識されてしまうので、記事1本ずつ3回のクエリループを回さざるを得ません。これでは効率悪いなぁ…と不満です。うまく解決できれば、おそらくページ表示の軽量化にも貢献すると思うので、もう少し考えてみましょう。

コメントを残す